ウィジェットの設定
Japacart テーマではサイドバーをはじめ、ヘッダーやフッター、スマートフォンのハンバーガーメニュー内などにウィジェットエリアをご用意しております。
これらのエリアに「検索窓」や「商品カテゴリー」などのお好みのウィジェットをはめこんでいくことによってサイトを組み立てていきます。
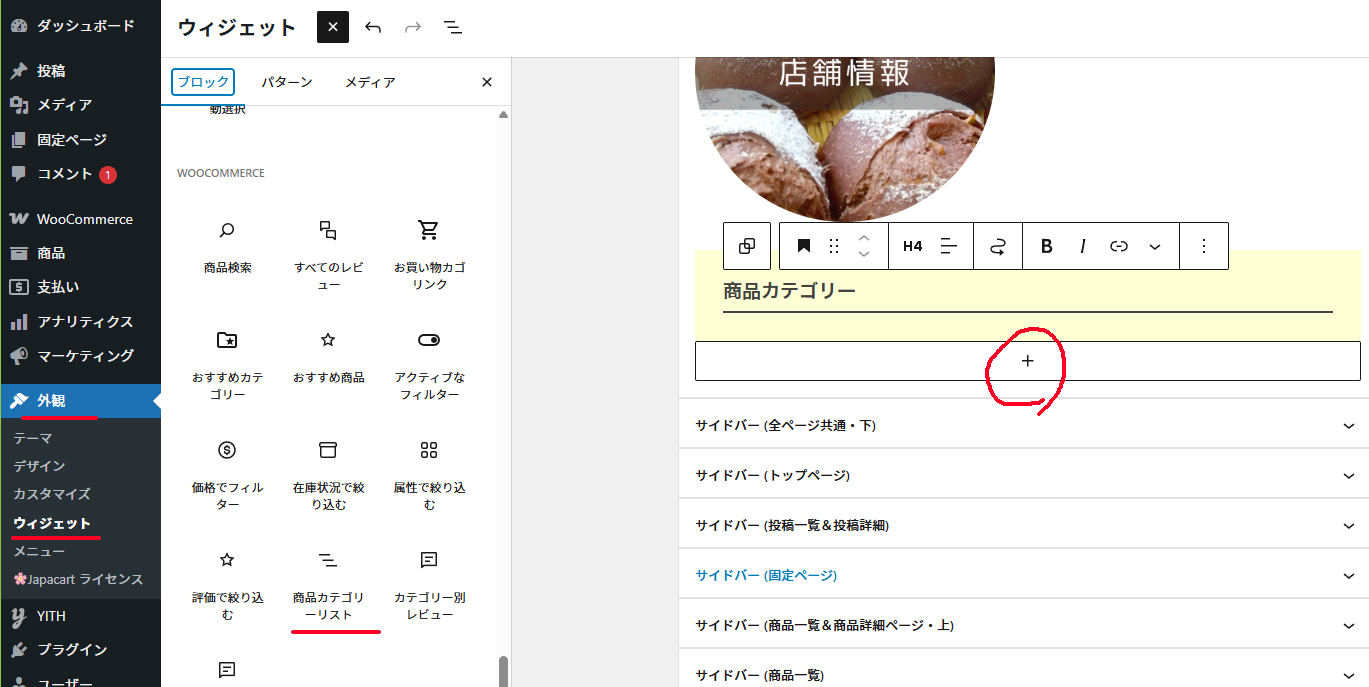
ウィジェットの追加は、[外観] > [ウィジェット] で行います。
ウィジェットエリアを選択して、+ボタンを押してお好きなウィジェットを追加してください。

Japacartテーマウィジェットエリア一覧
| サイドバー(全ページ共通・上) | 下記以外の全ページのサイドバー上部に表示されます。 除外ページ:カート、支払い、アカウントページ モバイルサイズ(幅~991px)ではコンテンツの下に表示されます。 タブレットサイズ(幅768~991px)では2カラム表示になります。 |
| サイドバー(全ページ共通・下) | 下記以外の全ページのサイドバー下部に表示されます。 除外ページ:カート、支払い、アカウントページ モバイルサイズ(幅~991px)ではコンテンツの下に表示されます。 タブレットサイズ(幅768~991px)では2カラム表示になります。 |
| サイドバー(トップページ) | トップページのサイドバーに表示されます。 ただし、[設定] -> [表示設定] でホームページの表示を「固定ページ」に設定し、「ホームページ」に「ショップ」を選択した場合はサイトのトップページには表示されません。 ※この場合は「サイドバー(商品詳細&商品一覧・上)」と「サイドバー(商品一覧)」がトップページに表示されます。 |
| サイドバー(投稿詳細&投稿一覧) | 投稿詳細ページと投稿アーカイブページのサイドバーに表示されます。 モバイルサイズ(幅~991px)ではコンテンツの下に表示されます。 タブレットサイズ(幅768~991px)では2カラム表示になります。 ただし、[設定] -> [表示設定] でホームページの表示を「最新の投稿」に設定した場合はサイトのトップページには表示されません。 ※この場合は「サイドバー(トップページ)」がトップページに表示されます。 |
| サイドバー(固定ページ) | 下記以外の固定ページのサイドバーに表示されます。 除外ページ:カート、支払い、アカウントページ モバイルサイズ(幅~991px)ではコンテンツの下に表示されます。 タブレットサイズ(幅768~991px)では2カラム表示になります。 |
| サイドバー(商品詳細&商品一覧・上) | 下記以外のショップの商品一覧と商品詳細ページのサイドバーに表示されます。 モバイルサイズ(幅~991px)ではコンテンツの下に表示されます。 タブレットサイズ(幅768~991px)では2カラム表示になります。 |
| サイドバー(商品一覧) | 商品一覧ページのサイドバーに表示されます。 モバイルサイズ(幅~991px)ではコンテンツの下に表示されます。 タブレットサイズ(幅768~991px)では2カラム表示になります。 |
| サイドバー(商品詳細) | 商品詳細ページのサイドバーに表示されます。 モバイルサイズ(幅~991px)ではコンテンツの下に表示されます。 タブレットサイズ(幅768~991px)では2カラム表示になります。 |
| PCヘッダー | PCサイズ(幅992px~)のヘッダに表示されます。 ウィジェットは1つだけ、検索やSNSウィジェットの設置がおすすめです。 |
| モバイルナビゲーション(上) | モバイルナビゲーション(ハンバーガーメニューの中)の上部に表示されます。 |
| モバイルナビゲーション(下) | モバイルナビゲーション(ハンバーガーメニューの中)の下部に表示されます。 |
| フッター 1(PCではカラム) | フッターに表示されます。 PCサイズ(幅992px~)ではフッター 1、フッター2、フッター3がカラム表示となります。 |
| フッター 2(PCではカラム) | フッターに表示されます。 PCサイズ(幅992px~)ではフッター 1、フッター2、フッター3がカラム表示となります。 |
| フッター 3(PCではカラム) | フッターに表示されます。 PCサイズ(幅992px~)ではフッター 1、フッター2、フッター3がカラム表示となります。 |

Japacartユーザーの場合はマイアカウントにログインの上、コメントしてください。
コメントに表示される名前はマイアカウント > アカウント詳細の「表示名」になります。
コメント欄は承認されるまで表示されません。
この投稿へのコメント
いつもお世話になっております。
ウィジェットの「カテゴリー手動選択」の、
カテゴリーの順番を変更しても反映されずとても困っています。
違うページに、以下の説明がありましたが、
「❗ 商品手動選択とカテゴリー手動選択について、商品/カテゴリーの削除や名前の変更があった場合、編集画面のブロック内の表示は変更されません。これは、実体はショートコードであり、ショートコードのコードは自動的には書きかわらないことによるものです。
ただしページ表示に関しては変更が自動で反映されます。」
もし気になる場合はブロックの商品を一旦削除の上、再設定してください。」
一度削除しても変わらず、
最初に設定した順番になってしまいます。
どうすれば順番の変更ができるのでしょうか。
Japacart Blocks の「カテゴリー手動選択」ブロックで、選択したカテゴリーの順番で表示されない、というご質問で合っておりますか?
デモサイト(ベーカリー)で検証をしたところ、選択した順番になることを確認しております。
添付画像の赤の部分をクリックして商品を全部削除して再選択または「カテゴリー手動選択」ブロックを削除して再度ブロックを設置するなどお試しいただけますでしょうか。
お手数をおかけしますが何卒よろしくお願い申し上げます。
返信ありがとうございます。
Category Order and Taxonomy Terms Orderというプラグインとぶつかるのか、
そのプラグインを無効化したら反映されました。
ご報告ありがとうございます。
承知しました。
デモサイトのように(↓)、商品カテゴリーを縦に並べたいのですが、どうすればいいでしょうか。
商品カテゴリー
お惣菜パン
お菓子パン
ロールパン
固いパン
食パン
ウィジェットにて「WooCommerce」カテゴリーの「商品カテゴリーリスト」ブロックを設定ください。

↑設定画面では中央になっていませんでしたが、ページでは中央で反映されていました。
トップページの編集はどこで行えばいいのでしょうか?
トップページの編集はまずトップページ用の固定ページを作成いただき、その後「設定>表示設定>ホームページの表示」から作成した固定ページをトップページに設定いただく必要がございます。
【参考ページ】
https://webst8.com/blog/wordpress-toppage/
その後トップページに設定した固定ページにて「すべてのカテゴリー」や「商品選択」ブロックなど、お好きなブロックを設定ください。※Japacart Blockをインストールください。
——–
大変恐れ入りますが、WordPressやWooCommerceの使い方に関してはサポート外となりますので「WordPress 使い方」などでインターネットで使い方をお調べいただいたり、デモページの「管理画面のデモを起動する」ボタンを押して管理画面にログインいただき、設定を参考いただけますと幸いでございます。
デモサイト:
https://demo.japacart.com/demo-bakery/
https://demo.japacart.com/demo-illust/
お手数をおかけし申し訳ございません。何卒宜しくお願い申し上げます。