Japacart テーマとプラグインのインストール
テーマのインストール
WordPressの管理画面で [外観] > [テーマ] に移動します

テーマの一覧画面で上部にある「新規追加」ボタンを押してください

その後、「テーマのアップロード」ボタンを押してください

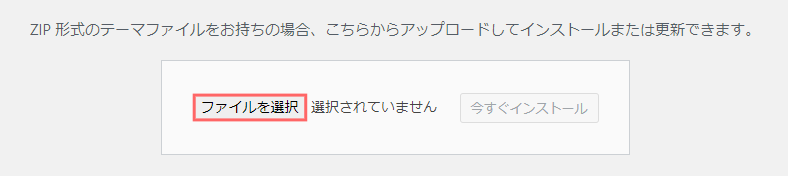
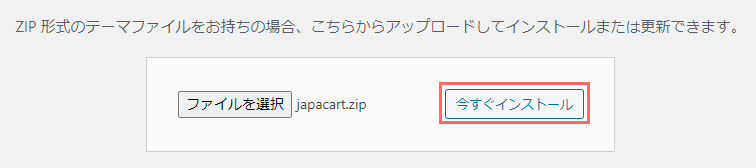
「ファイルを選択」ボタンを押して、 japacart.zip を選択してください。もしくは「ファイルを選択」ボタンの上にファイルをドラッグ&ドロップをして選択することも可能です。

ファイルを選択したら「今すぐインストール」ボタンを押して下さい。

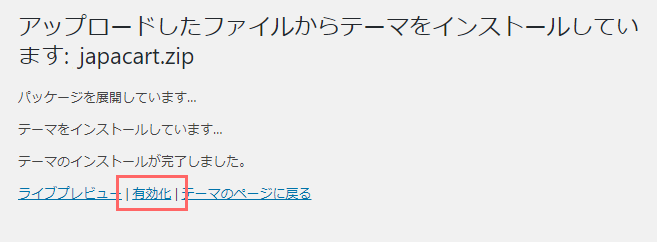
インストールが完了したら「有効化」ボタンを押して有効化してください。

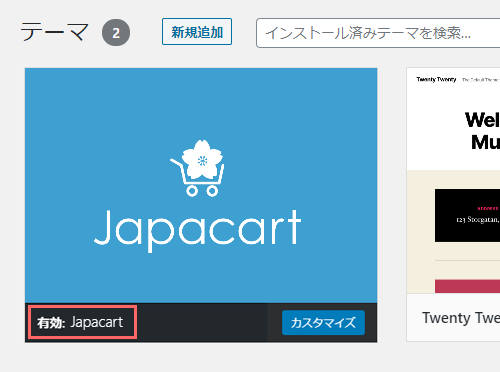
テーマの一覧で「有効: Japacart」と表示がされていればインストール完了です。

子テーマのインストール
テーマファイルをカスタマイズする場合は Japacartテーマが更新された場合に上書きされないよう子テーマをインストールしてください。手順は上記と同様です。
ファイルは japacart-child.zip を選択してください。
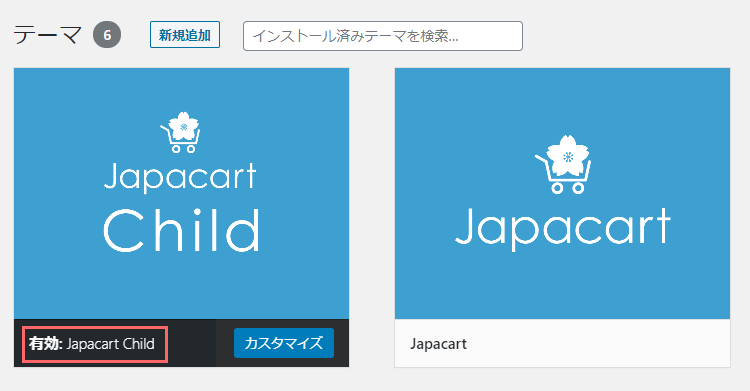
「Japacartテーマ」と「子テーマ」の両方がインストールされており、「有効: Japacart Child」となっていれば完了です。

Japacart Blocks プラグインのインストール
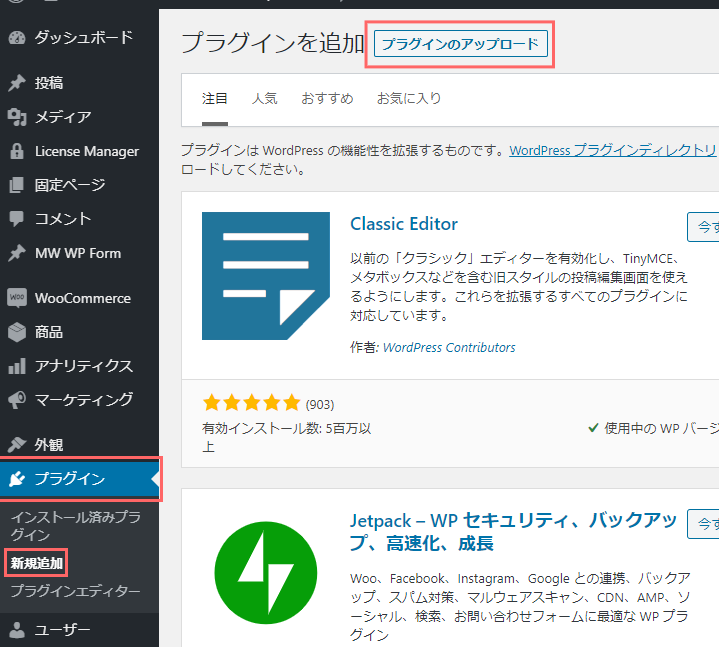
[プラグイン] > [新規追加] で「プラグインのアップロード」ボタンを押して下さい。

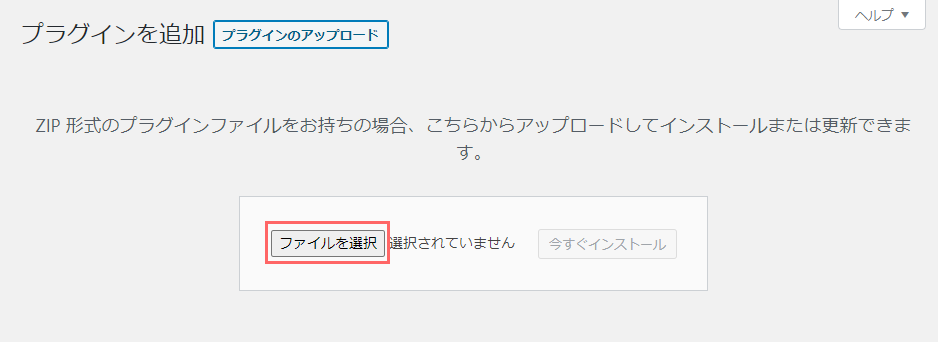
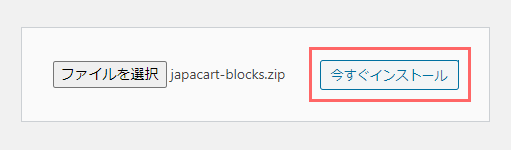
「ファイルを選択」ボタンを押して japacart-blocks.zip ファイルを選択、もしくは白い枠のエリアにドラッグ&ドロップしてください。

「今すぐインストール」ボタンを押して下さい。

インストールが完了したら「プラグインの有効化」ボタンを押して下さい。


Japacartユーザーの場合はマイアカウントにログインの上、コメントしてください。
コメントに表示される名前はマイアカウント > アカウント詳細の「表示名」になります。
コメント欄は承認されるまで表示されません。
この投稿へのコメント
いつもありがとうございます。すみません、モバイルで見た場合に、読み込んで最初の何秒かの間、トップページのスライドショーの下に、スペースが空いてしまいます。ちょっと時間が経つと余計なスペースは消えます。不安定な感じがするので、改善できないかと思っていますが、何かアドバイスをいただけないでしょうかm(__)m
お世話になっております。
デモサイトを確認しましたが、特に同様の事象は確認できませんでした。
https://demo.japacart.com/demo-illust/
テーマ側では特にモバイルの場合のみにスライドショーの下部に何かを挿入しているということはございません。
個別のカスタマイズに起因するものかもしれませんのでご確認下さいませ。
恐れ入りますが宜しくお願い致します。