「Japacart Blocks」プラグインについて
Gutenberg(ブロックエディタ)でご利用いただけるJapacart Blocksプラグインをご用意しております。
プラグインはJapacartテーマをご購入後、マイアカウント「ダウンロード」ページから無料でダウンロードいただけます。

最近の投稿ブロック
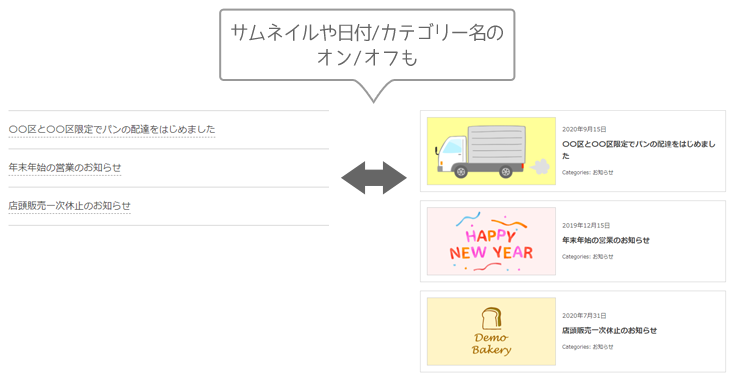
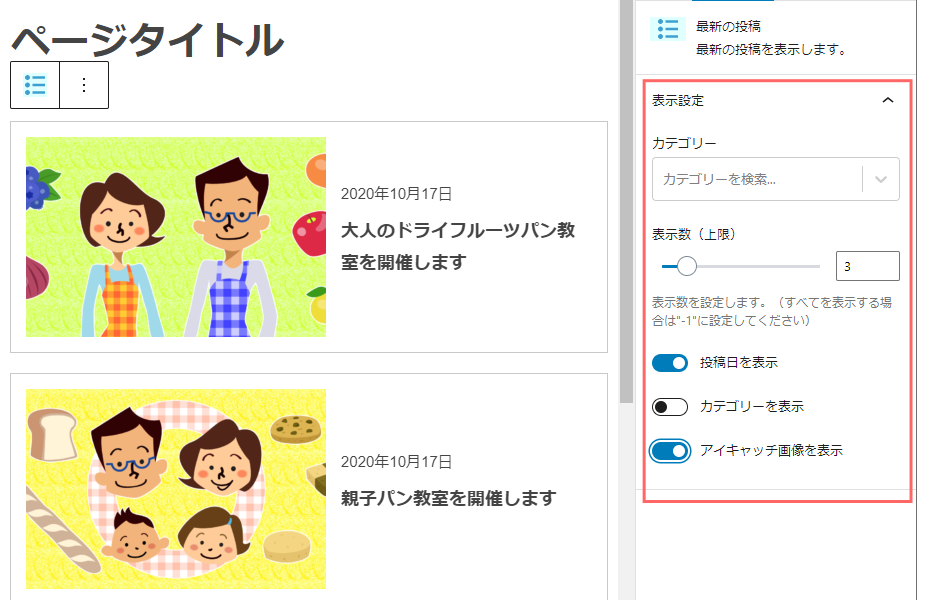
最新の投稿を表示することができます。カテゴリーを絞り込んで表示することも可能です。
トップページなどにショップからのお知らせなどを表示させるのに便利です。


使い方
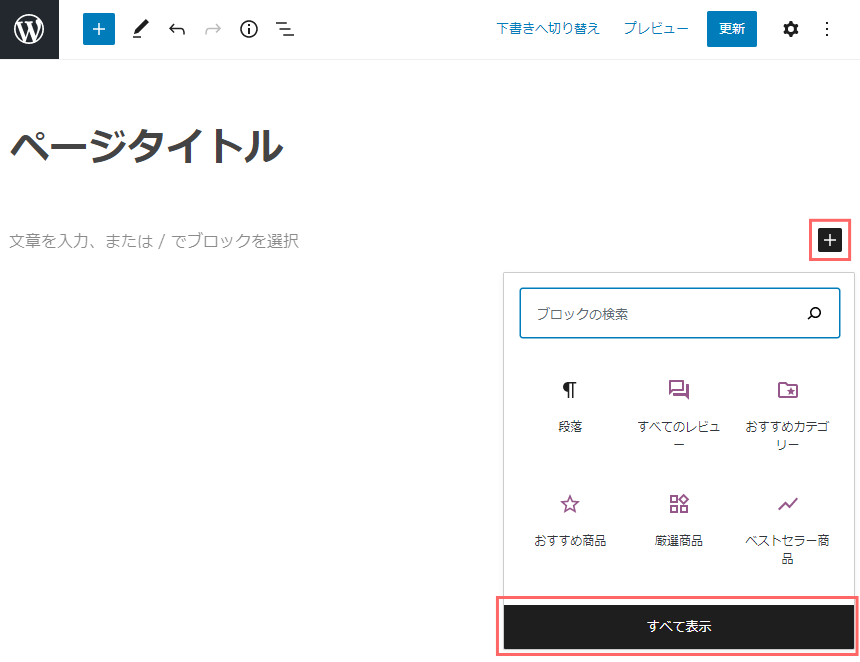
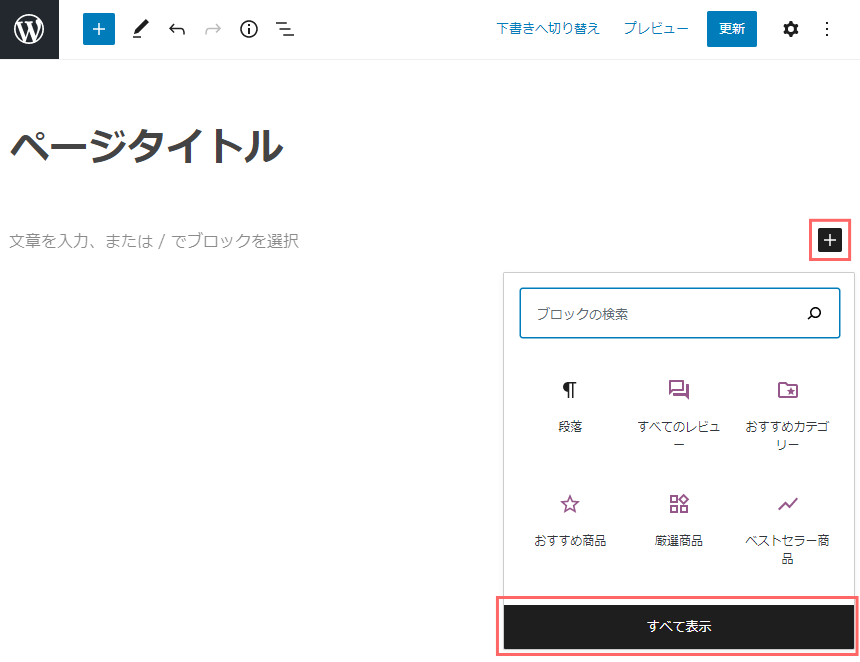
投稿 / 固定ページの編集画面で [+] を押した後に [すべて表示] をクリックします。

左サイドバーのJapacart Blocksのブロックの中から「最新の投稿」ブロックを選択します。

もし右サイドバーが表示されていない場合は 右上のギアのマークをクリックして表示します。

右サイドバーにブロックの設定項目が表示されますのでお好きな設定に変更してください。

Japacart Blocksのサムネイルサイズについて
[設定] -> [メディア設定] で「画像サイズ」の「サムネイルのサイズ」が適用されます。
このサイズは投稿一覧のサムネイルサイズにも影響します。
詳しくは下記ページの「投稿/固定ページのアイキャッチ画像」と「デフォルトサムネイル画像」の項目をご確認ください。
WooCommerce 関連ブロック
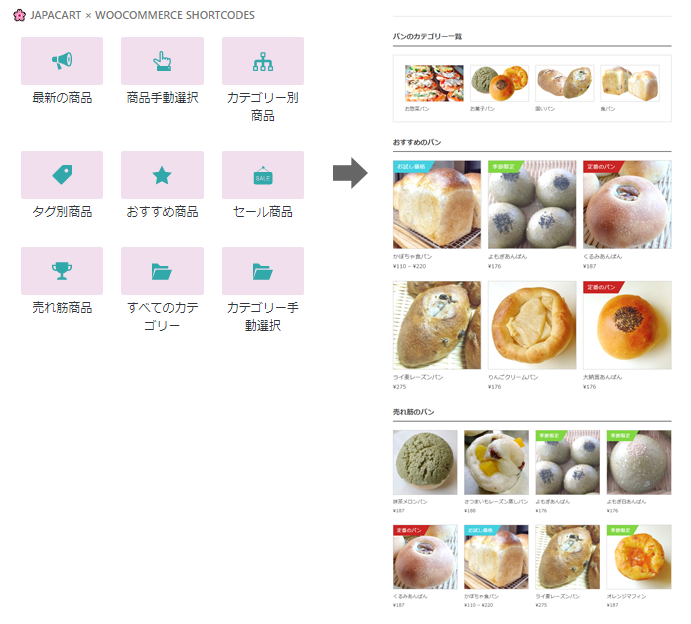
WooCommerceには商品やカテゴリー一覧などを表示する便利なショートコードが多数用意されています。
このショートコードを直観的に生成することができるブロックです。

ブロックの種類
- 最新の商品
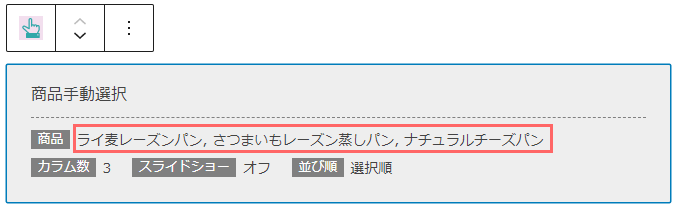
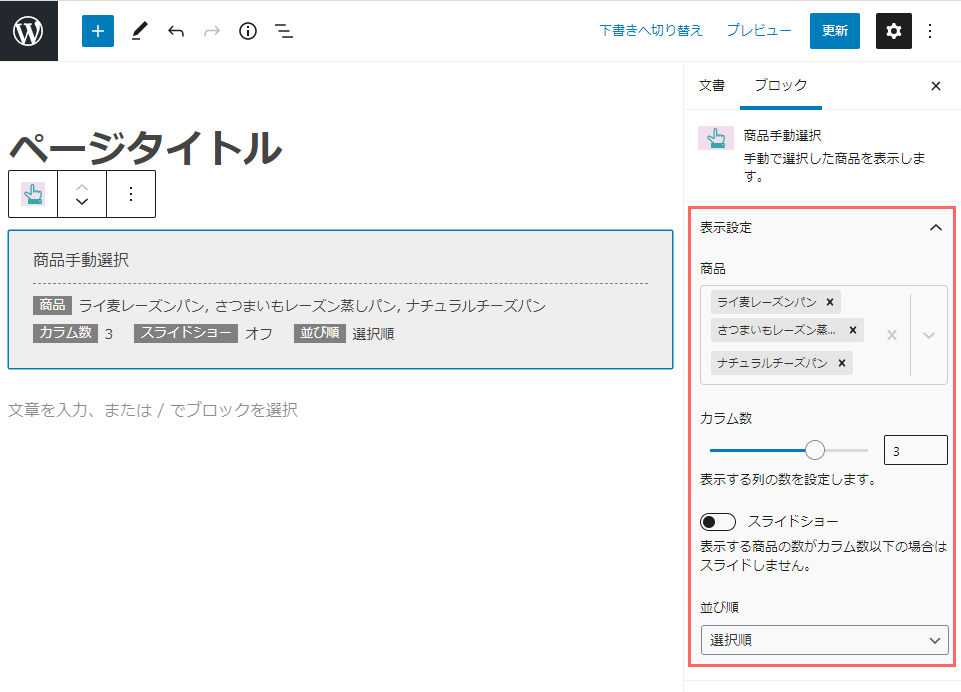
- 商品手動選択
- カテゴリー別商品
- タグ別商品
- おすすめ商品
- セール商品
- 売れ筋商品
- すべてのカテゴリー
- カテゴリー手動選択
使い方
投稿 / 固定ページの編集画面で [+] を押した後に [すべて表示] をクリックします。

左サイドバーのJapacart Blocks からブロックを選択します。

もし右サイドバーが表示されていない場合は 右上のギアのマークをクリックして表示します。

右サイドバーにブロックの設定項目が表示されますのでお好きな設定に変更してください。

❗ 商品手動選択とカテゴリー手動選択について、商品/カテゴリーの削除や名前の変更があった場合、編集画面のブロック内の表示は変更されません。これは、実体はショートコードであり、ショートコードのコードは自動的には書きかわらないことによるものです。
ただしページ表示に関しては変更が自動で反映されます。
もし気になる場合はブロックの商品を一旦削除の上、再設定してください。